Описание
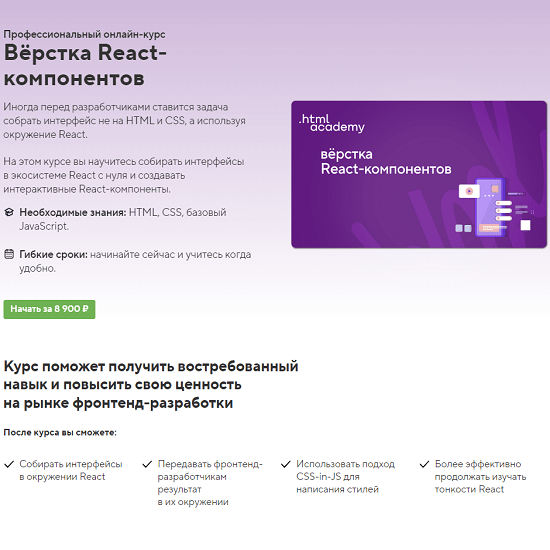
[HTML Academy] Онлайн-курс «Вёрстка React-компонентов» (2023)
![[HTML Academy] Онлайн-курс «Вёрстка React-компонентов» (2023)](https://freekurses.site/wp-content/uploads/html-academy-onlajn-kurs-vjorstka-react-komponentov-2023.png)
Пройдя курс, вы сможете:
- Собирать интерфейсы в окружении React
- Более эффективно продолжать изучать тонкости React
- Передавать фронтенд-разработчикам результат в их окружении
- Использовать подход CSS-in-JS для написания стилей
Типовые задачи, которые вы научитесь решать после курса «Верстка React-компонентов»:
- Создание React-компонентов на JSX
- Создание интерактивных компонентов
- Настройка роутинга для перехода между страницами
- Стилизация компонентов
- на CSS-in-JS с использованием Styled-components
- Сборка Storybook
React
В этом разделе узнаем, что такое React и зачем он нужен. Поговорим о компонентах и познакомимся со средой, в которой будем работать на курсе.
Раздел 2
React-окружение
Рассмотрим структуру React-проекта в CodeSandbox и его использование на курсе.
Раздел 3
Вёрстка простых React-компонентов
— Компоненты React
— Синтаксис и использование JSX
— Простая стилизация React-компонентов
Раздел 4
Написание стилей для компонентов в React
Изучим популярные техники добавления CSS-стилей к React-компонентам, рассмотрим метод работы с SVG.
— CSS-модули
— CSS-in-JS и его отличие от классического подходаStyled-components
— Работа с SVG
Раздел 5
Интерактивность в React
Оживим приложения, научимся обрабатывать пользовательские события и перерисовывать интерфейс.
— Обработка событий в React
— Перерисовка компонентов
— State и Props
Раздел 6
Роутинг
Научимся объединять страницы в полноценный сайт, используя роутинг.
— Познакомимся со SPA.SPA и маршрутизация
— Работа с React-router
Раздел 7
Сборка
В этом разделе научимся собирать проект локально и выкладывать его на сервер. Познакомимся c CRA и конфигурациями webpack для React-проекта. Выложим проект на обычный хостинг и Netlify.
— Create React App
— Самописная webpack-конфигурация
— Развёртывание приложения на сервере
Раздел 8
Storybook
Познакомимся со Storybook и приёмами работы с компонентами в крупных проектах.
Раздел 9
Итоги
Подведём итоги и построим планы на будущее.
Автор курса: HTML Academy
Сайт продажника: https://levelup.htmlacademy.ru/levelup-react-components
Цена с продажника: 8900 руб.
У нас Вы можете приобрести всего за 200 руб.























Отзывы
Отзывов пока нет.